Einen Reiseshop von travianet einzurichten, ist einfach. Sie können entweder eine fertige Vorlage verwenden oder den Shopbaukasten. Im Shopbaukasten können Sie nicht nur ganz einfach Ihr eigenes Logo einbinden, sondern auch diverse Farbanpassungen vornehmen. Dazu können Sie im Feld style aus Vorgaben wählen. Ist ihre gewünschte Farbe nicht dabei, dann müssen Sie das CSS verändern. Wie Sie das auch ganz ohne CSS-Kenntnisse machen, erklären wir Ihnen hier.
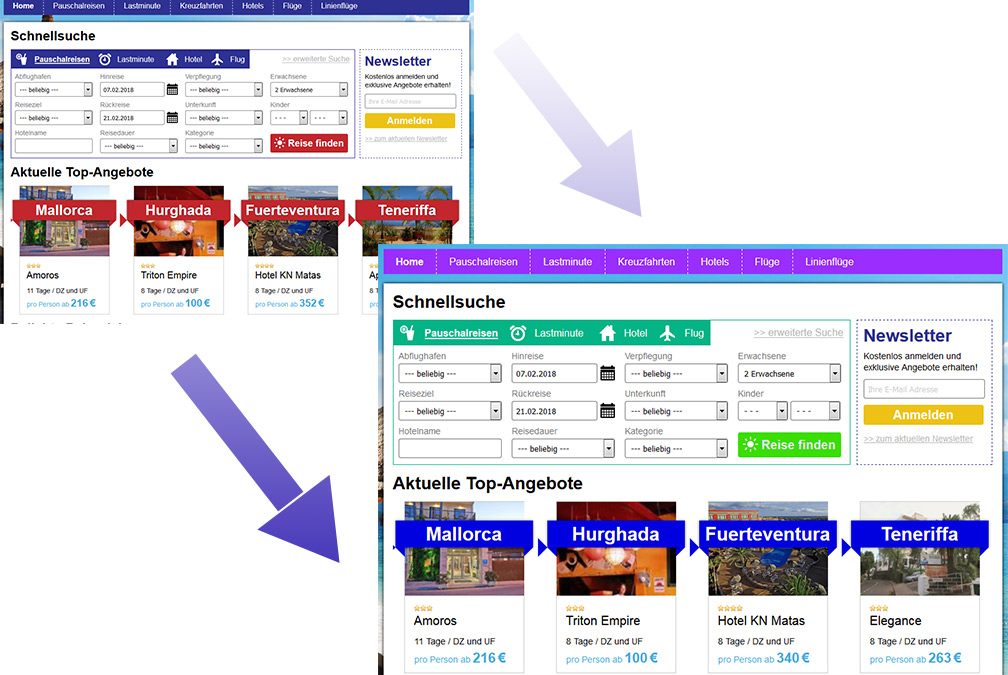
Herzlichen Glückwunsch, Sie haben einen eigenen Reiseshop von travianet. Sie haben sich schon für eine Buchungsstrecke entschieden, die Ausrichtung des Menüs steht und auch Ihr eigenes Logo leuchtet schon im Header. Aber so ganz zufrieden sind Sie nicht. Die Farbgestaltung sagt Ihnen nicht zu.
Kein Problem, das lässt sich ganz leicht ändern. Im Feld Style haben Sie mehrere Farben zur Auswahl, mit denen Sie das Menü (Navigation) unter dem Logo anpassen können. Aber auch hier ist nichts dabei, was ihren Vorstellungen nahe kommt. Gut, dann müssen wir das CSS verändern.
Was ist ein CSS?
CSS ist die Abkürzung von Cascading Style Sheets. Dabei handelt es sich um eine Programmiersprache, die zusammen mit HTML und DOM zu den Kernsprachen des Internets gehört. Mit einem CSS legen Sie das Aussehen Ihrer Homepage fest, während HTML zum Beispiel beim Inhalt (z.B. Texten) verwendet wird.

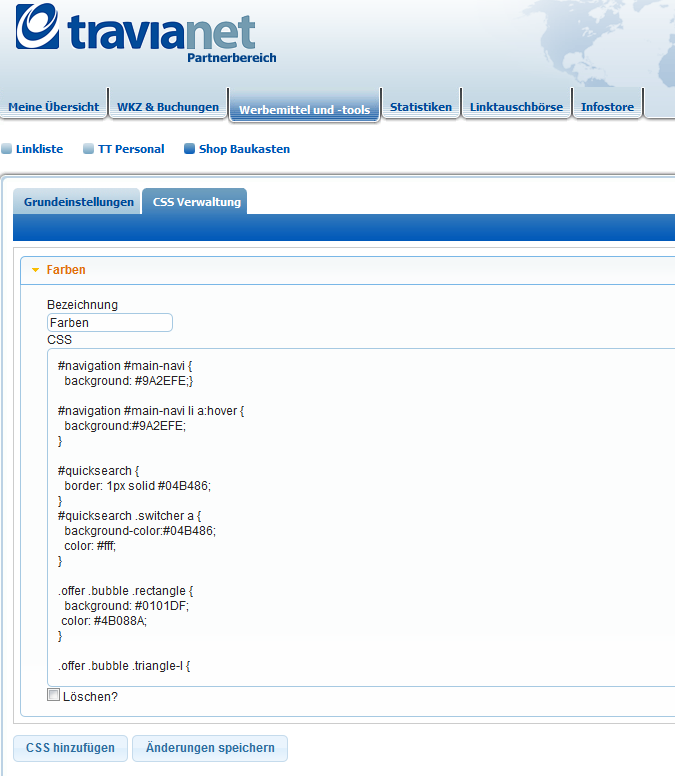
Wenn Sie das CSS Ihres Reiseshops anpassen wollen, dann wechseln Sie vom Reiter Grundeinstellungen zum nebenstehenden Reiter CSS Verwaltung. Dort klicken Sie auf CSS hinzufügen. Nun sehen Sie ein leeres Formular. Diesem geben Sie zunächst einen Titel, zum Beispiel “Farben”.
So ändern Sie im Reiseshop die Farbe des Menüs
Nun geht es an den CSS-Code. Um den Hintergrund Ihrer Navigation zu ändern, schreiben Sie in das Feld CSS:
#navigation #main-navi {
background: #2e3192;}
Mit #navigation #main-navi bestimmen Sie, wo Sie etwas verändern wollen. In diesem Fall also die Navigation des Hauptmenüs. Innerhalb der geschweiften Klammern steht dann, was Sie verändern wollen, also den Hintergrund (background). Dazu müssen Sie jedoch nun den Hexadezimalwert Ihrer gewünschten Farbe eingeben.
Was sind Hexadezimalfarben?
Ohje, werden Sie jetzt vielleicht denken. Was ist das? Hexadezimalfarben werden für computergestütztes Design verwendet. Sie werden auch gerne HTML-Farben genannt. Zwar sind CSS und HTML unterschiedliche Sprachen, Sie haben jedoch viele Gemeinsamkeiten. Zum Beispiel bei den Farben. Kennzeichen dieser Farbwerte ist der #(Hashtag) vor einer sechsstelligen Kombination aus Zahlen und Buchstaben. Und woher wissen Sie nun, welchen Wert Ihre Farbe hat? Dazu gibt es im Internet verschiedene Tabellen, etwa HTML Color Codes. Dort klicken Sie einfach auf Ihre Farbe in der Übersicht und unten wird Ihnen der Hexa-Wert genannt.
Diesen Wert kopieren Sie und setzen Ihn in Ihrem CSS hinter background ein. Achten Sie dabei auf den Strichpunkt (;) hinter dem Wert. Auch muss die geschweifte Klammer anschließend wieder zugehen.
Bringen Sie Dynamik in Ihren Reiseshop!
Jetzt wollen Sie aber auch noch den Hover in Ihrem Menü andern. Hover nennt man die dynamische Veränderung, wenn Sie mit dem Mauspfeil über das Menü gehen. Wenn Sie möchten, dass der Hintergrund beim jeweiligen Menüpunkt die Farbe ändert, geben Sie in Ihrem CSS folgenden Code ein:
#navigation #main-navi li a:hover {
background: #0335ab;}
Auch hier ersetzen Sie den sechsstellen Hexa-Wert wieder durch Ihren gewünschten Farbwert.
Nun speichern Sie die Änderungen und gehen zurück auf den Reiter Grundeinstellungen. Dort wählen Sie im Feld CSS Ihr soeben erstelltes CSS, klicken auf Änderungen übernehmen. Innerhalb weniger Minuten müssten die neuen Farben in Ihrem Reiseshop sichtbar sein.
Noch mehr farbliche Anpassungen
Sie wollen noch weitere farbliche Anpassungen vornehmen? Dann gehen Sie wieder in Ihre CSS Verwaltung und klicken auf Ihr gespeichertes CSS. Dann fügen Sie einfach weitere Codes hinzu und speichern die Änderungen anschließend wieder.
Suchmaske:
Für die farbliche Hinterlegung der Reiter in der Suchmaske sowie den passenden Rahmen um die Suchmaske verwenden Sie folgende Codes:
/*Rahmen*/
#quicksearch {
border: 1px solid #2e2192;}
/*Reiter*/
#quicksearch .switcher a {
background-color: #2e3192; color: #fff;}
/*Reise finden-Button*/
#quicksearch form .column .field .submit {
border: 0;
position: relative;
top: 9px;
background: #c1272d;
color: #FFF;
font-weight: bold;
font-family: Helvetica, Arial, Verdana, sans-serif;
font-size: 20px;
border-radius: 3px;
padding: 5px;
cursor: pointer;
height: 40px;
width: 165px;}
Bitte übernehmen Sie die Codes genau so und ändern Sie dann nur immer den Hexa-Wert bei background-(color). Mit dem Wert color können Sie übrigens die Schriftfarbe im jeweiligen Bereich ändern.
Die Angebote:
Die Hintergrundfarbe der Angebote ändern Sie wie folgt:
.offer .bubble .rectangle {
background: #c1272d;}
.offer .bubble .triangle-l {
border-color: transparent #c1272d; transparent transparent;}
.offer .bubble .triangle-r {
border-color: transparent transparent transparent #c1272d;}
Hier ersetzen Sie auch jeweils (also in allen drei Codes) den sechsstelligen Wert hinter dem Hashtag.
Mit diesen Codes können Sie die wichtigsten Elemente Ihres Reiseshops ändern und ihm ein individuelles Farbdesign schenken. Wenn Sie weiterreichende Grundkenntnisse in CSS haben, können Sie selbstverständlich noch mehr ändern. Wir freuen uns auf die Ergebnisse!